Table of Contents
UX Strategy Explained: How to Create a Successful Game Plan

If you want your website to be helpful, easy to navigate, and ultimately convert your visitors into customers, you need a robust UX strategy set in place. However, I know this is easier said than done!
In this piece, you’ll find a thorough breakdown of what a UX strategy is, why it’s essential, and how to build a successful one to step up your game and elevate your business’s website. In addition, I’ve included some fantastic examples so you can see for yourself what all this looks like in practice!
Without further ado, let’s get right into it.
What Is UX?
UX, short for User Experience, refers to your visitors’ overall experience (including their emotions and responses) while navigating and interacting with your website, from the moment they click on your page until they close the tab or move on to a different site.
A website with good UX should be accessible, easy to use and navigate, and convenient, providing visitors with meaningful and relevant content and fulfilling their needs. Additionally, these characteristics should be paired with an aesthetically pleasing look that aligns with your branding design elements.
Some key features that influence a user’s experience on your site include:
- How intuitively they can navigate through it.
- The visual cues that encourage them to take specific actions, like clear CTAs.
- How fast the page loads.
- How useful the information provided is.
- Being optimized for mobile navigation.
You should bear in mind that a good strategy is, at its core, all about making the end user happy. So, you should have a deep understanding of your target audience’s pain points in order to design a website that can solve them and keep visitors satisfied.
Why Having a UX Strategy Matters
All day, every day, people search the internet to find a solution to their problems, be it something as simple as needing a cooking recipe or a more complex issue like troubleshooting computer errors.
That’s why having a dedicated business website is key to letting your target audience find you when they’re searching for something related to what your brand offers.
If this doesn’t sound like enough reason to invest in a UX strategy, here are some more benefits of doing so:
Increase Conversions
Whether it’s signing up for your newsletter, making a purchase, or attending a free webinar, a website with a user-centered design will make visitors more likely to interact with CTAs and suggested next steps, boosting conversions.
Lower Bounce Rates
You may get a lot of people to click on your website, but their visit won’t be long if the page isn’t responsive, doesn’t answer their questions, or takes forever to load. A UX strategy ensures your site is captivating and encourages visitors to explore it further, spending more time on it and reducing bounce rates.
Improve Brand Loyalty
Given the choice between a brand that focuses on meeting user expectations and solving their pain points, and a brand that doesn’t pay attention to UX, customers will tend to choose the former. But if you provide a satisfying experience, they’re bound to return to your business over and over again!
The Importance of UX for SEO
The link between developing successful UX strategies and SEO deserves its own section, so let’s quickly break it down:
As you might already know, visitors who come across your site organically are already interested in what you have to offer since they’ve actively searched for it. However, before this can happen, you need to design a website that complies with SEO best practices, so search engine crawlers can know you offer relevant and valuable content, and thus rank it at the top of the SERPs.
Luckily, there are several SEO tactics that overlap with the usual UX guidelines, so you can tackle both things at once. Factors like mobile optimization, fast loading times, posting relevant and informative content, and having a user-friendly interface are all related to a well-developed UX strategy and positively impact your SEO efforts.
How to Build a UX Strategy in 5 Steps
Now that I’ve gone over the importance of implementing a strategy, let’s focus on how to actually build one.
1. Research Your Audience
First and foremost, you need to carry out thorough audience research in order to find out the needs of the people you want to target so that you can actually meet them. As you might already know, you can use surveys and interviews to collect data about your prospects, but that’s not the only way!
You can also check your website and social media profiles with an analytics tool to find out key metrics on demographics, preferences, and behaviors. Doing this will give you valuable insights into the type of user persona your customers represent, and help you develop a strategy that best adapts to that persona.
2. Plan Out Your Content
The second step of your UX strategy is creating a wireframe, the basic skeletal structure of your website. Wireframes let you visualize where all the elements that make up your site will be placed, like your logo, menu, images or videos, CTAs, and anything else you want to add.
You’ll probably need to create several wireframes before you find the one that works best for a positive user experience, but it’ll save you a lot of time down the line by eliminating any potential usability issues before the website is live. But remember that a wireframe is just the skeleton, so don’t focus on design factors at this point.
3. Start Prototyping
Once you’re done with your wireframe, you can move on to prototypes. These are a sort of final draft of your website, where you can fully test its functionality, flow, and ease of navigation. While prototypes include images and design elements, the aesthetics aren’t a priority yet. Their main focus is troubleshooting any potential UX issue, like a CTA that leads nowhere, before launching the final version.
4. Develop Your Visuals
Now it’s time for the fun part: developing your UI, the aesthetic component of your website. Here, you’ll focus on selecting a color scheme, typography, and overall imagery that matches your brand identity and appeals to your site’s visitors.
Always remember that your visual design should be consistent with your existing branding efforts to achieve a cohesive look across everything related to your business while also boosting brand recognition and awareness.
5. Test Usability
Prototypes are mostly used by your team members and internal stakeholders —people who more or less know what the website is supposed to work and look like, which means they can be biased about its functionality without intending to.
That’s why the final step to building your UX strategy is putting prototypes to the test by someone who has never seen the website design before, and letting them go to town in it.
You can give the person a specific task, such as finding the answer to a common question or completing a purchase, or just allow them to navigate the site and see what’s working and what’s not. Their input will let you know of any changes you need to make that might’ve gone unnoticed, like getting rid of design elements that hinder ease and loading speed.
Top 3 UX Strategy Examples to Inspire You
Before wrapping things up, I want to show you some examples of good strategies in action, so you can get some inspiration for your website!
1. Spotify
Take a look at Spotify’s web version. Just at a glance, the user gets to easily access their most recently played music, podcast episodes they might be interested in, their library, notifications, and profile, and they can even find a CTA to install the desktop app.
Additionally, users can read a song’s lyrics while it plays, check their music queue, and connect to a different device. These features are purely meant to delight users and make their experience with the website more meaningful and efficient, avoiding even simple hassles like having to look up a song’s lyrics on a search engine.
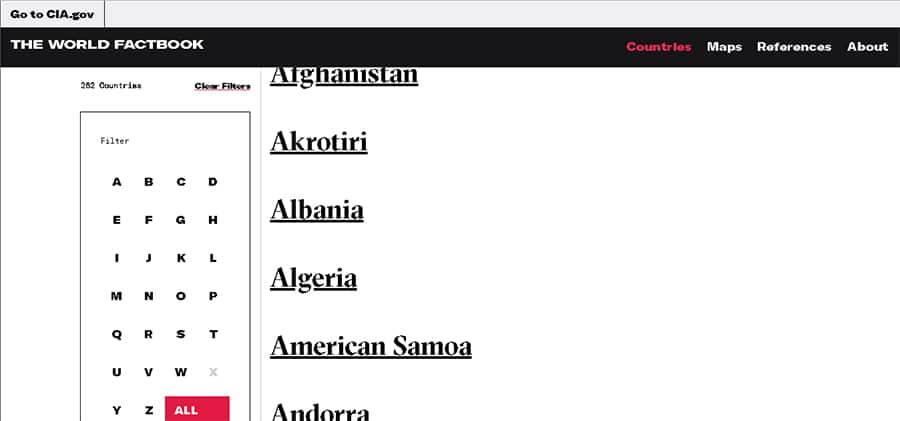
2. The World Factbook
The World Factbook is a website meant to present the most important basic facts about all the countries in the world. In addition to photos, maps, and flags, you can get a detailed summary of a country’s geography, culture, economy, and more.
When we reach the landing page, we can click on a section from the menu or scroll down to read the facts of the day and check the news. Taking a look at their “Countries” page, we see it’s very simple —you can choose a country from the list, or filter the results by letter.
What’s great about their UX strategy is that they’ve managed to keep the design simple, highly intuitive, and easy to navigate, even when they have hundreds of pages of content to organize into a single website.
3. Law Insider
Law Insider’s website couldn’t better represent usability even if it tried: it has an introductory video explaining what the site is all about, tabs with a proprietary dictionary and different resources, and even the search bar has a cue to encourage visitors to use it.
The design is simple and sleek, very easy to read, and has a cohesive look throughout all its elements. The high-contrast font lets you find what you’re looking for at a glance, and the CTAs stand out clearly from the copy without looking disruptive.
Wrapping Up
In this day and age, your business needs a fully-fledged UX strategy to maximize conversions and boost brand loyalty.
Not only will such a strategy improve customer satisfaction and aid your SEO efforts, but it’ll also give you a competitive edge over other businesses in your industry and set you apart from the clutter.
Now that you know all the benefits of implementing a strategy of your own and got some inspiration from the examples, it’s time to get to work! I’m sure you’ll come up with something awesome 😉.